Download Html2Canvas Svg Images - 64+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i675.blogspot.com/2021/04/html2canvas-svg-images-64-file-for-free.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html2Canvas Svg Images - 64+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html2Canvas Svg Images - 64+ File for Free Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg.
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Licensed under the mit license. Could you give an example? The example in tests\images didn't capture svg. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.

d3.js - Text alignment changes on exporting d3js chart svg ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html2Canvas Svg Images - 64+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File Get a reference to an htmlimageelement object or to another canvas element as a source. Firstly, use the <foreignobject> element which contains the html. One of the limitations of shapes in html 5 canvas is that only one fill rule is supported, which can lead to shapes not appearing correctly when you want to convert from another format that supports the second is to define an image variable with src=mysvg.svg, and use drawimage on load. Hello, does html2canvas support capture svg, if yes, how to do that? Then the svgtocanvas function displays the object in a canvas tag at. Var svg = new blob(data, {type: It would be interesting to have a library of images to canvas, not a tool is included in the archive to convert svg images in javascript objects. A script to use predefined shapes (described in svg) in an html 5 canvas surface. Importing images into a canvas is basically a two step process: To draw an image on a canvas, use the following method
Html2Canvas Svg Images - 64+ File for Free SVG, PNG, EPS, DXF File
Download Html2Canvas Svg Images - 64+ File for Free Licensed under the mit license. The example in tests\images didn't capture svg.
Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas?
Converting it to an image using html2canvas does not render the green logo, but the red. SVG Cut Files
Weekly Web Design & Development News: Collective #12 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen. The example in tests\images didn't capture svg.
javascript - How to render HTML element and SVG with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Capture SVG · Issue #95 · niklasvh/html2canvas · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas?
javascript - SVG Text attribute is doubling - HTML2CANVAS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
javascript - html2canvas not rendering SVG chart generated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg. Is there a default way of drawing an svg file onto a html5 canvas?
javascript - html2canvas not capturing elements all ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Created by niklas von hertzen.
javascript - html2canvas not converting html having with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Licensed under the mit license. Created by niklas von hertzen.
javascript - How to convert SVG text element with @font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Licensed under the mit license. Created by niklas von hertzen.
domtoimage -- html转化为图片_setsunadoudou的博客-CSDN博客 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
canvas - converting svg to pdf returning empty pdf file ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Could you give an example? Created by niklas von hertzen.
javascript - Using html2canvas to render a highcharts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? The example in tests\images didn't capture svg. Created by niklas von hertzen.
javascript - html2canvas not rendering SVG chart generated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
html2canvas - Jsplumb connectors not displaying - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? The example in tests\images didn't capture svg.
Fontawesome showing blank squares when using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Canvas size in PDF with custom html2canvas · Issue #39 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg.
javascript - html2canvas not capturing elements all ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Licensed under the mit license. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
javascript - html2canvas not rendering properly for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
javascript - Optimize output of HTML2Canvas - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg.
javascript - how to show and save image as jpg or png from ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg.
Problem with foreignObjectRendering set to 'true' · Issue ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg.
Background Image Url Data Image Svg Xml - Images Poster for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas?
Download Create a canvas with width and height of the svg. Free SVG Cut Files
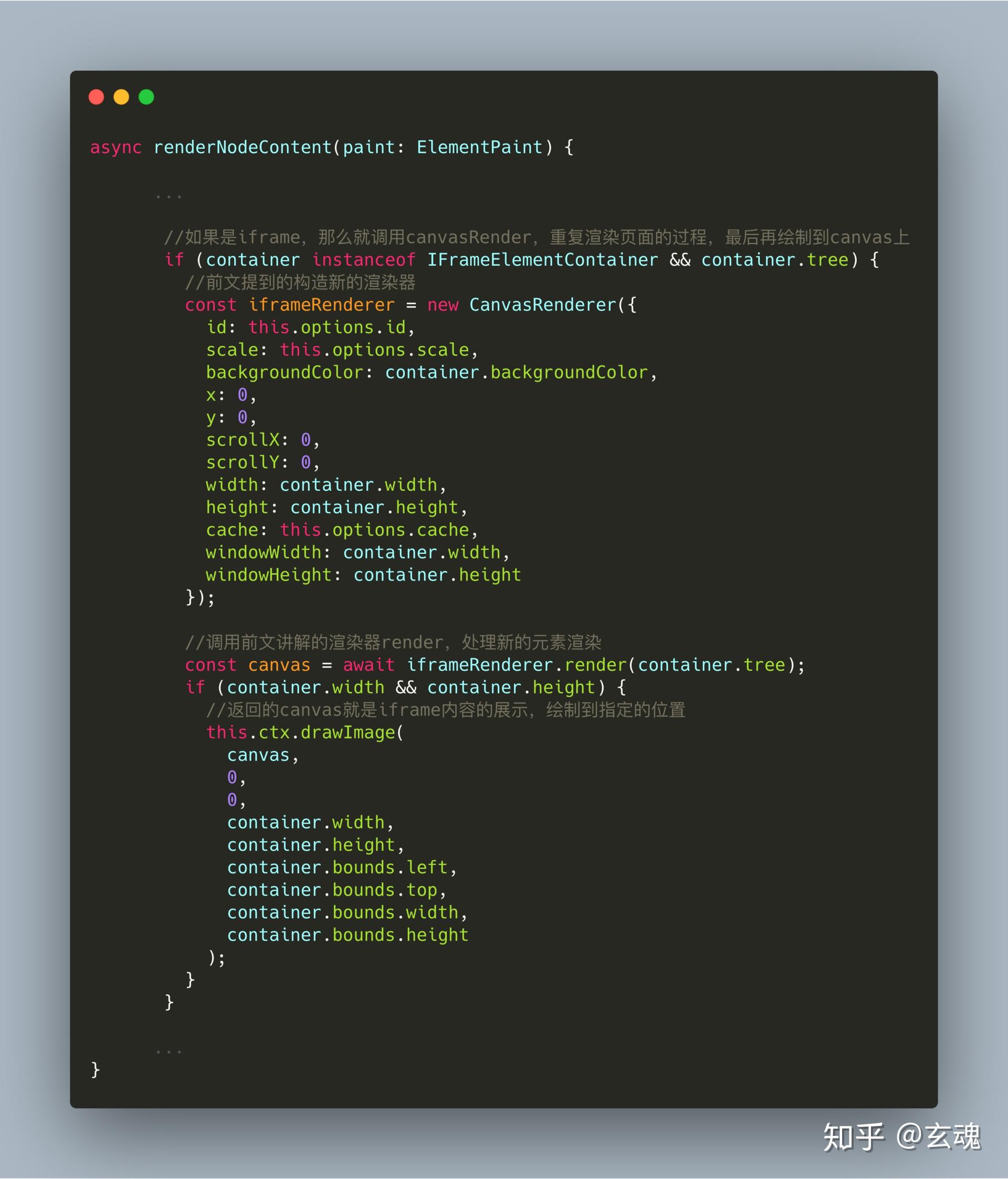
自己动手实现一个html2canvas - 前端开发,JQUERY特效,全栈开发,vue开发 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
javascript - html2canvas and inline SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
javascript - Optimize output of HTML2Canvas - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen.
Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas?
javascript - html2canvas plugin Canvas rendering is blurry ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
Fontawesome showing blank squares when using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that?
SVG Image Mask on Hover - CodeMyUI for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that?
Capture SVG · Issue #95 · niklasvh/html2canvas · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen. The example in tests\images didn't capture svg. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that?
angularjs - Convert SVG to image in PNG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example? The example in tests\images didn't capture svg. Created by niklas von hertzen.
Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
Multicoloured Pure CSS Tooltips Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg. Could you give an example?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
Icon Stories - Links for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that?
javascript - html2canvas not capturing elements all ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen. Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example?
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
javascript - html2canvas not capturing elements all ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Created by niklas von hertzen. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas?
javascript - Html, css, img(svg) to pdf using js jspdf ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen. Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? The example in tests\images didn't capture svg.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
前端关于html2canvas截图的问题? - 知乎 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen. The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Hello, does html2canvas support capture svg, if yes, how to do that?
javascript - html2canvas not rendering SVG chart generated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? Hello, does html2canvas support capture svg, if yes, how to do that? Created by niklas von hertzen. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg.
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
Problem with foreignObjectRendering set to 'true' · Issue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Could you give an example? Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The example in tests\images didn't capture svg.
Is there a default way of drawing an svg file onto a html5 canvas? Could you give an example?
javascript - HTML2Canvas not capturing canvas with a SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a default way of drawing an svg file onto a html5 canvas? Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
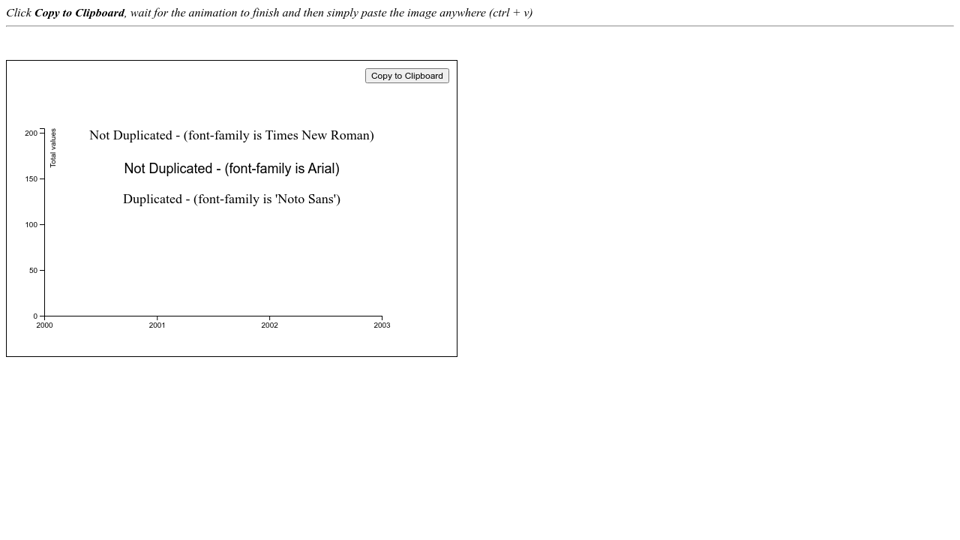
D3 Copy SVG to Clipboard with Html2Canvas for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Could you give an example? Created by niklas von hertzen. Hello, does html2canvas support capture svg, if yes, how to do that? Is there a default way of drawing an svg file onto a html5 canvas?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Could you give an example?
javascript - html2canvas not rendering properly for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Created by niklas von hertzen. Could you give an example?
Hello, does html2canvas support capture svg, if yes, how to do that? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
javascript - Save div of svg to pdf - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The example in tests\images didn't capture svg. Hello, does html2canvas support capture svg, if yes, how to do that? Could you give an example? Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Could you give an example? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.

